Membuat efek pop-up gambar pada link ataupun pada thumbnail gambar dan mengaktifkan OnMouseover dengan menggunakan CSS. Dengan menggunakan bantuan elemen CSS;pseudo hover class digabungkan dengan posisi absolute dan relative, maka gambar yang akan diberi efek Pop-Up akan dengan mudah diletakkan pada halaman HTML.
Pertama-tama yang harus anda buat adalah file CSS untuk mengatur format tampilan Pop-Up gambar dengan menulis kode CSS berikut:
.thumbnail{
position:relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
/*style untuk pop-up gambar*/
.thumbnail span{
position:absolute;
background-color: lightyellow;
padding: 5px;
left: -1000px;
border: 1px solid gray;
visibility:hidden;
}
/*style untuk pop-up gambar*/
.thumbnail span img{
border-width: 0;
padding:2px;
}
/*style pada saat di hover*/
.thumbnail:hover span{
visibility:visible;
top: 0;
left: 60px;
}
|
Simpan file tersebut dan beri nama dengan style.css
Lalu buat sebuah file HTML dan beri nama index.html, untuk memperlihatkan thumbnail gambar anda. Letakkan gambar dan deskripsi yang akan di pop-up diantara tag <span>
| <body> <link href="style.css" rel="stylesheet" type="text/css" /> <a class="thumbnail" href="http://bum1.info"> <img src="1.jpg" width="100px" height="66px" border="0" /> <span><img src="1-besar.jpg" /><br />Contoh Gambar Pertama</span></a> <a class="thumbnail" href="http://bum1.info"> <img src="2.jpg" width="100px" height="66px" border="0" /> <span><img src="2-besar.jpg" /><br />Contoh Gambar Kedua</span></a> </body> |
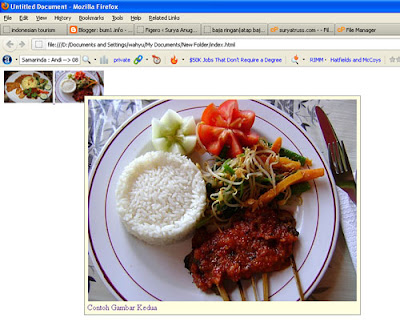
Setelah itu anda siapkan dua buah gambar sebagai thumbnail gambar yang akan di hover dan dua gambar lagi sebagai pop-up dari gambar yang di hover tersebut. Letakkan di sebuah folder ataupun dapat diletakkan di root folder dari website anda.
 |
| File dalam 1 folder |
Selamat mencoba...


1 komentar:
mantap tutorialnya.. mohon kunjungannya di http://cumapost.blogspot.com/
Posting Komentar