Berikut ini adalah cara memanfaatkan jQuery untuk menampilkan grafik dengan tampilan 3D. Di sini kita hanya perlu menampilkan data dalam bentuk tabel pada browser, selanjutnya jQuery yang akan meng-generate tabel tersebut dalam bentuk grafik 3D.
Pada tutorial ini kita akan membutuhkan plugin jQuery yaitu Fusion Charts, karena plugin ini akan menghasilkan grafik yang eye catching dan mudah dalam mengaplikasikannya. Plugin Fusion Charts dapat di-download di http://www.fusioncharts.com/jquery/ .
Cara mengaplikasikannya adalah sebagai berikut :
1. Buat folder baru beri nama bebas, terserah anda (misal: grafik)
 |
| Isi dari Folder Grafik |
2. Buat folder JS yang di dalamnya anda copy-kan file:
- jquery-1.4.js
- jquery.fusioncharts.js
- jquery.fusioncharts.debug.js
3. Copy-kan folder Charts yang berisi library .swf sebagai tampilan grafik yang anda buat.
4. Tulis kode berikut : simpan sebagai file "grafik.html"
<html>
<head>
<script type="text/javascript" src="js/jquery-1.4.js"></script>
<!-- panggil file jquery untuk fusioncharts-->
<script type="text/javascript" src="JS/jquery.fusioncharts.js">
</script>
<script type="text/javascript">
$('#myHTMLTable').convertToFusionCharts({
swfPath: "Charts/",
type: "MSColumn3D",
data: "#myHTMLTable",
dataFormat: "HTMLTable"
});
</script>
</head>
<body>
<center>
<table id="myHTMLTable" border="1" align="center">
<tr><th>-</th><th>2005</th><th>2006</th><th>2007</th></tr>
<tr><td>Produk 1</td><td>23</td><td>34</td><td>45</td></tr>
<tr><td>Produk 2</td><td>23</td><td>34</td><td>45</td></tr>
</table>
</center>
</body>
</html>
Selesai.
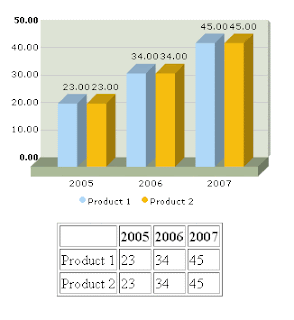
Screen Shot nya :



1 komentar:
saya mau tanya ni mas..kok di tempat saya gak jalan ya?? padahal sudah sama spt script di atas..
mohon pencerahannya mas.
makasih banyakk..
Posting Komentar