 |
| Animasi Flash |
Saat ini sudah banyak desain website yang menggunakan animasi flash. Pada website-website tertentu, animasi flash yang digunakan berukuran cukup besar. Agar dapat berjalan dengan baik, animasi flash tersebut harus di-download terlebih dahulu secara lengkap.
Bagi pengguna yang menggunakan koneksi dial-up, proses download file dengan ukuran relatif besar tentu membutuhkan waktu yang relatif lama. Jika animasi flash yang di-download tidak segera diputar karena proses download yang lama, maka pengunjung website anda bisa jenuh dan akan segera meninggalkan website anda. Tentu anda tidak menginginkan hal tersebut menimpa website anda.
Nah, agar pengunjung website anda tidak jenuh, sebaiknya dibuatkan animasi flash ringan yang menunjukkan proses download animasi flash. Animasi flash yang menunjukkan proses download tersebut disebut dengan preloader. Syarat sebuah preloader haruslah berupa animasi flash yang sederhana agar ukurannya kecil sehingga preloader dapat di-download dengan cepat. Dengan demikian preloader akan segera muncul untuk menunjukkan proses download animasi flash.
Pembuatan preloader dilakukan dengan memanfaatkan metode :
- getBytesTotal() : Akan memberikan hasil berupa total animasi flash yang di download
- getBytesLoaded() : Akan memberikan hasil berupa ukuran file animasi flash yang telah ter-download.
Tambahkan sebuah keyframe baru di awal animasi flash tersebut. Pada frame awal tersebut tambahkan dua buah movie clip seperti gambar di bawah.
 |
| animasi flash |
Movie clip berbentuk seperti kipas diberi nama simbol kipas dan nama instance kipas_mc sehingga nampak berputar.
Movie clip berbentuk balok diberi nama simbol balok dan nama instance balok_mc. Letakkan titik registrasi di kiri tengah. Pisahkan isi balok dengan bingkainya (bingkai balok tidak ikut di konversi menjadi simbol).
Anda dapat menambahkan animasi tween pada balok_mc agar nampak seperti berkedip.
Pada frame pertama tambahkan script berikut:
stop();
Pada movie clip balok_mc tambahkan script berikut:
onClipEvent(enterFrame) {
var persen=
(_root.getBytesLoaded()/_root.getBytesTotal())*100;
this._xscale=persen;
if (persen >=100){
_root.gotoAndStop(2);
}
}
Script tersebut digunakan untuk menentukan persentase ukuran file animasi flash yang telah di download dengan ukuran file total. Nilai persentase kemudian digunakan untuk menentukan skala panjang movie clip balok_mc. Setelah persentase mencapai 100, animasi flash akan menuju ke frame kedua. Di frame kedua inilah terletak animasi flash utama anda.
Sekarang lakukan test movie dengan menekan tombol Ctrl + Enter. karena animasi flash yang di load terletak pada komputer yang sama, preloader tidak akan terlihat. Wajar karena kecepatan baca harddisk sangat tinggi, jadi proses download animasi flash tidak akan terlihat. Animasi preloader dapat dilihat dengan melakukan simulasi download.
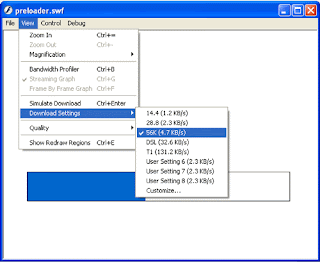
Untuk melakukan simulasi download, setelah melakukan test movie aktifkan menu View > Download Setting dan pilihlah kecepatan download yang diinginkan. Makin kecil kecepatan download makin lama animasi preloader terlihat. Anda dapat memilih kecepatan 56K.
 |
| animasi flash |
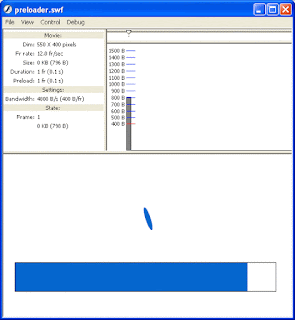
Kemudian aktifkan menu View > Bandwidth Profiler untuk melihat profile bandwidt selama simulasi download dan terakhir aktifkan menu View > Simulate Download untuk melakukan simulasi download. Sekarang animasi preloader akan terlihat.
 |
| animasi flash |

0 komentar:
Posting Komentar